update: 06.2025
An application must be visually attractive, modern and trendy. What is more, it must look good on different screen sizes and run with lightning speed. Such challenges are faced by the JavaScript developer, a specialist without whom the Internet would look completely different.

Who is a JavaScript Developer?
A JavaScript Developer is a specialist without whom the modern Internet would look completely different. He is responsible for creating interactive, dynamic, and responsive web applications that run smoothly on various devices – from smartphones to 4K monitors.
His role is crucial in providing the user with a positive digital experience (UX), because he combines programming knowledge with understanding the needs of the recipients.
Frontend Developer vs Backend Developer
Web applications can be described with two simple concepts:
- Frontend – everything that the user sees and can interact with,
- Backend – everything that happens “in the background”, e.g. saving data in the database.
A JavaScript Developer works mainly on the frontend side – creates interfaces, animations, menus, dialog boxes and interactive graphics. However, their work does not end with “a nice look”. They create code that interacts with the backend, i.e. with the application logic written in e.g. Java or .NET.
JavaScript – the key to interactivity
HTML and CSS are responsible for the structure and style of the page. But it is JavaScript that breathes life into it. It enables:
- dynamic animations,
- reacting to user actions (e.g. clicks, forms),
- multimedia support,
- loading data without reloading the page (AJAX),
- creating SPA (Single Page Applications).
What tools does a JavaScript Developer know?
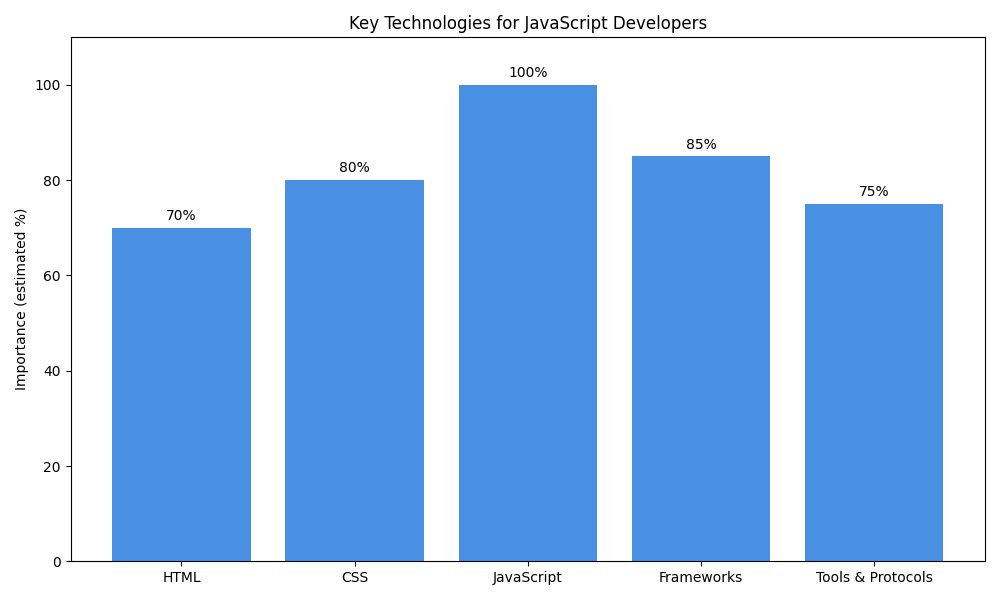
A JavaScript Developer uses a wide range of technologies that extend their capabilities and speed up their work. These include:
Key languages and libraries:
- JavaScript (ES6+)
- HTML5 and CSS3
- TypeScript – a superset of JavaScript with typing
- Libraries: React, Vue, Angular, D3.js, Leaflet, Popper.js
Supporting tools and technologies:
- Git – version control
- Sass / Less – CSS preprocessors
- Babel – transpiling modern JS to compatible versions
- HTTP / REST API – communication with the backend

What traits should a good JavaScript Developer have?
In addition to technical knowledge, the following are valued:
- Sensitivity to UI and UX – the code must “feel” the user’s needs.
- Responsiveness – applications must work well on every screen.
- Teamwork – a good JavaScript Developer gets along great with graphic designers, UX designers and backend developers.
- Assertiveness and awareness of business goals – knows when “more features” does not mean “better”.
What does the career path of a JavaScript Developer look like?
There are many paths of development:
1. Frontend Specialist
Focus on UI, animations, performance, and accessibility (a11y).
2. Full-Stack Developer
A combination of frontend and backend, e.g. JavaScript + Node.js, or JavaScript + .NET.
3. Tech Lead / Frontend Architect
A person responsible for the technological direction of the project, tool selection, and mentoring.
FAQ:
What technologies are worth having on your CV as a JavaScript Developer?
JavaScript, TypeScript, React or Vue, Git, Sass, Babel, knowledge of HTTP and REST API.
Is knowledge of Node.js a must-have?
Not always, but it gives a huge advantage – it allows you to create backend solutions in the same language.
Does a JavaScript Developer need to know the backend?
They don’t have to, but understanding it (e.g. API structure, databases) significantly facilitates work and communication in a team.
Need a job change? Check out our latest open positions!



