Jeszcze nie tak dawno praktycznie do każdego pola formularza bardziej skomplikowanego niż proste pole tekstowe/numeryczne potrzebowaliśmy bibliotek. Dziś przeglądarki oferują pola wyboru koloru czy dat. Dodatkowo urządzenia mobilne potrafią wyświetlać różne klawiatury w zależności od typu danych, jakie mamy wpisać w dane pole, co dodatkowo usprawnia UX aplikacji.
Czy możemy zrobić coś jeszcze?
W HTML istnieje tag <datalist>. Zawiera on wewnątrz listę tagów <option> (które możesz kojarzyć z elementu <select>) będących sugerowanymi wyborami dla użytkownika. Element datalist można powiązać z polem, podając mu jako wartość parametru list id datalisty.
Czym różni się pole z datalist od selecta? Tym, że wartości z datalist są sugestiami. Użytkownik nadal może wybrać bądź wpisać inną wartość. Pole select natomiast ogranicza wybór do prezentowanych opcji.
W jaki sposób pokazanie użytkownikowi podpowiedzi może poprawić obsługę aplikacji? O tym przeczytasz w poniższym artykule.
Możesz sprawdzić wersję live przykładu oraz kod źródłowy na Github.

Pole tekstowe
Dość często możemy przewidzieć, co użytkownicy będą wpisywać w pole tekstowe. Na przykład ulubione zwierzę – dla większości ludzi będzie to pies lub kot. Czasem pojawią się jakieś inne odpowiedzi, np. koń. Mając tę wiedzę, możemy stworzyć listę podpowiedzi, by nieco przyspieszyć wypełnienie tego pola.
Chrome Desktop
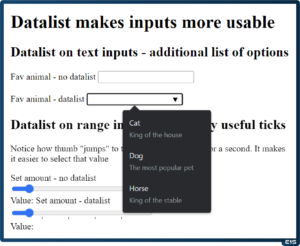
Spójrz na to, jak wygląda taka lista na desktopowym Chrome:

Użytkownikowi pokazana jest lista elementów wraz z dodatkowym zdefiniowanym przez nas opisem. Ten opis może zostać użyty do przedstawienia użytkownikowi szerszego kontekstu, na przykład w aplikacjach bankowych.
Edge
Na przeglądarce Edge, która również działa na silniku Chromium, podpowiedzi wyświetlają się podobnie, choć nieco czytelniej niż na Chrome.

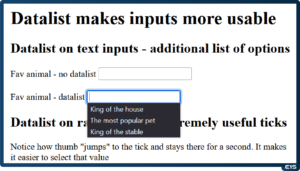
Firefox
Przeglądarka Firefox również pokazuje podpowiedzi, choć w tym przypadku wyświetlone są tylko opisy. Może to nieco komplikować obsługę, użytkownik niekoniecznie może być w stanie zrozumieć czemu klika daną opcję, a w polu pokazuje się coś innego.

Chrome Android
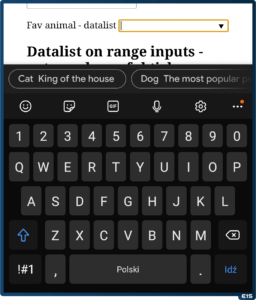
Chrome na Androidzie zaproponował jedno z lepszych rozwiązań.

Użytkownik widzi pełną listę podpowiedzi, którą może przewijać, mogąc jednocześnie używać klawiatury.
Safari iPhone
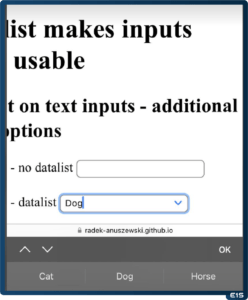
Safari na iPhone zachowuje się podobnie jak Chrome na systemie operacyjnym Android, czyli pokazuje podpowiedzi jako listę – z tym, że bez opisów:

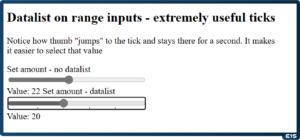
Pole range
To pole często używane jest jako zamiennik pola typu number. Szybciej jest czasem przesunąć suwak niż wpisywać liczbę. Jest jednak jeden problem – czasem trudne jest wybranie dokładnej wartości, np. 5 albo 10. Z pomocą przychodzi tutaj datalist, które pozwala je zaznaczyć.
Chrome Desktop
Dzięki wyświetlaniu ticków łatwiej jet wybrać wartość, jakiej potrzebujemy.
Edge
W przeglądarce Edge ticki wyglądają identycznie, jak na desktopowym Chrome.

Firefox
Firefox prezentuje ticki tak samo, jak inne przeglądarki, odnosi się jednak wrażenie, że robi to nieco czytelniej niż Chrome i Edge.

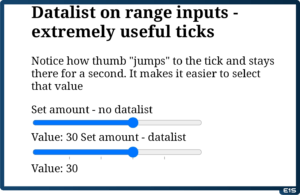
Chrome Android
W przypadku Chrome na Androidzie wygląd jest identyczny, jak na desktop. Natomiast przesuwając palcem tick “przyciąga” suwak, więc ergonomia wydaje się lepsza niż na desktopie.

Safari iPhone
Ticki wyświetlane w Safari na iPhone są najbardziej estetyczne. Wadą natomiast jest to, że przykrywa je suwak.

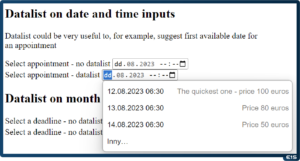
Pole datetime
Wydaje się, że w tej sytuacji datalist przydaje się najbardziej. Wybór daty, szczególnie w wersji z wyborem godziny, bywa dość skomplikowany i czasochłonny. Jeśli wybieramy np. datę spotkania czy wizyty, użyteczne byłoby podanie pierwszych możliwych dat, jako opcje szybkiego wyboru. I właśnie dzięki datalist jest to możliwe.
Chrome Desktop
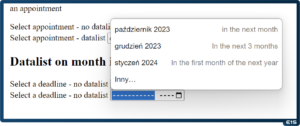
Przeglądarka Chrome używa datalist w bardzo użyteczny sposób – wyświetla opis oraz datę w czytelnym formacie. Dzięki temu możemy przekazać od razu dodatkową informację, przykładowo cenę za wizytę.

Edge
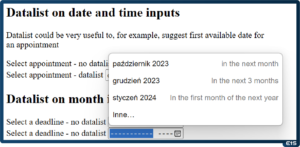
Przeglądarka Edge w tym przypadku wyświetla datetime identycznie, jak przeglądarka Chrome.

Firefox
Niestety, przeglądarka Firefox na moment tworzenia wpisu (wrzesień 2023) nie wspiera podpowiedzi dla kalendarza.
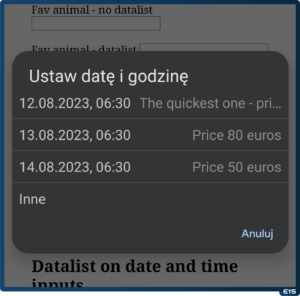
Chrome Android
Chrome na Androidzie również działa bardzo dobrze. Niestety potrafi nieco uciąć opis – nie łamie go do kolejnej linii.

Safari iPhone
Safari nie pokazuje podpowiedzi dla pola datetime.
Pole month
Nie zawsze potrzebujemy tak dokładnej daty, jak powyżej. Np. podając estymaty zakończenia zadania lub projektu, bardziej wartościowy może okazać się miesiąc niż konkretny dzień.
Chrome Desktop
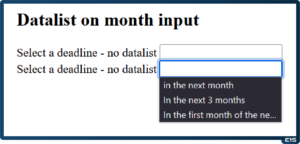
Chrome podobnie jak w przypadku daty, pokazuje czytelną wartość oraz opis. Dzięki temu jest to najbardziej wygodny dla użytkownika sposób wyboru daty.

Edge
Przeglądarka Edge, w przypadku datalist month, zachowuje się identycznie jak Chrome.

Firefox
Firefox nie wspiera pola typu month, a więc zachowuje się jak pole tekstowe, gdzie FF pokazuje opisy dostępnych opcji.

Chrome Android
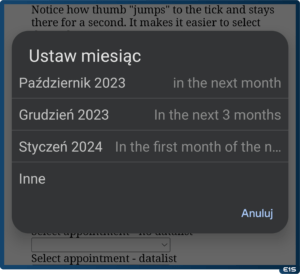
Na Androidzie, analogicznie jak w przypadku datetime, jedynym problemem jest ucinanie tekstu opisu podpowiedzi.

Safari iPhone
Przeglądarka Safari na iPhone nie pokazuje podpowiedzi dla pola typu month.
Podsumowanie
Pozornie niepotrzebny element datalist okazuje się mieć jednak wiele ciekawych zastosowań. Szczególnie gdy znamy użytkownika lepiej, możemy przewidzieć, jak się zachowa i dodatkowo wspomóc go podpowiedziami.
Należy jednak uważać – mimo szerokiego wsparcia, niektóre przeglądarki (jak Firefox w momencie pisania wpisu, wrzesień 2023) potrafią generować pewne zamieszanie.





